はじめに
Twitterなどで、GitHubでプロフィールをマークダウンで書けるらしいと知りました。実際に作成してみたので、メモしておきます。
Did you notice that we quietly launched GitHub Profile READMEs? This post over on @thepracticaldev highlights ten, and shares how you can enable yours: https://t.co/sAPWAeq99y pic.twitter.com/6Hwnzfmh65
— GitHub (@github) July 24, 2020
手順
リポジトリを作成する
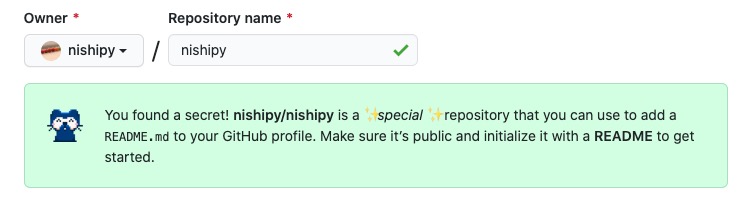
まず、自分のユーザー名と同じ名前のリポジトリを作成します。自分であればnishipyです。こんな風に表示されるはずです。

README.mdを作成する
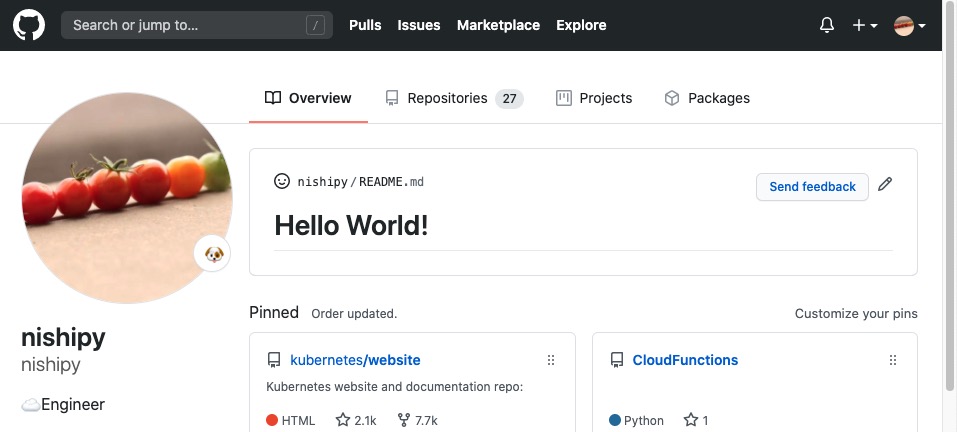
あとはREADME.mdを書いて、このリポジトリのpushするだけです。以上の手順を踏むと、自分のトップページにREADMEで書いた内容が表示されるようになります。例えば、こんな感じです。

簡単ですねえ。この先は完全に自己満足の領域です。デザインにこだわれば、めちゃめちゃ格好いいプロフィールができるはずです。今回は最低限思いついたことを試してみます。
README.mdを格好よくする
草を生やす
今回作ったプロフィールが表示されるページに草グラフも載るのでいらない気もしますが、草はいくらあってもいいのでやってみます。
↓サービスを使うと、自分のGutHubアカウントの草を画像として埋め込むことができます(もちろん他人のも可)。使い方は、単純にユーザー名を入力して、生成されたタグをコピペするだけ。この記事のも埋め込めます。

GitHub Readme Statsを使う
そのほかに、GitHubでの活動を動的に生成してくれるのが、GitHub Readme Statsです。これもTwitterでよく見かけますね。
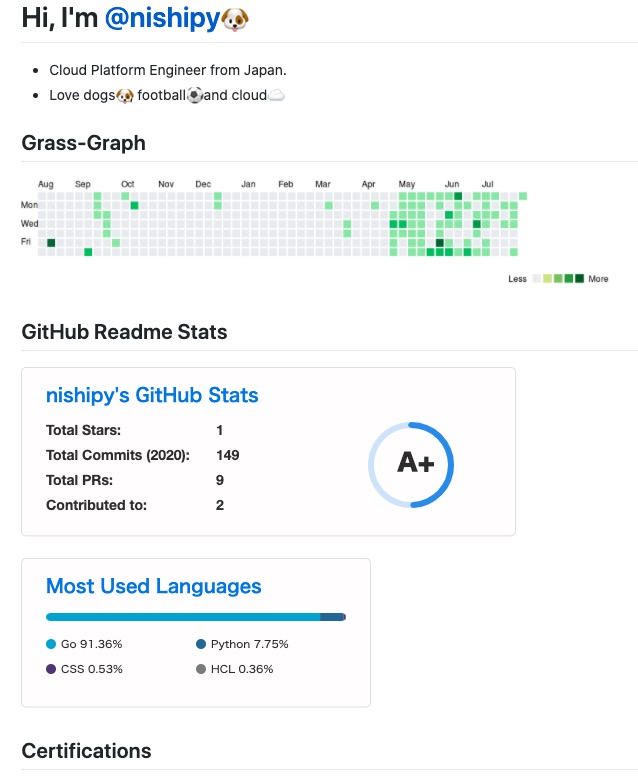
自分のアカウントが獲得したStarや、コミット数、PR数、作成したIssue数の合計をきれいに表示してくれるようです。また、コミットをもとに使っている言語の割合も表示されます。とてもよさそうなので使ってみます。使い方は↑のGitHubに書いてあります。日本語がよければ、どこか1に記事が上がっているはずです。
少し例をあげると
|
1 |
 |
とすれば、以下のように表示されます。
数字が小さく格好悪い😞場合、&hideというクエリストリングで隠したい項目を指定できます。
|
1 |
 |
資格のバッジをつける
最近CKAとCKADを取ったので、記念にこれらのバッジを埋め込んでみます。受験体験記はこちら。

コードで埋め込むとこんな感じらしいですね。
あまり好みじゃないので画像貼るだけにしようかな、と思います。
独自のバッジをつける
Shields.ioでいろいろつくれるらしい。例えば、このようにすると
|
1 |
[](https://www.linkedin.com/in/williamhgates/) |
ビルゲイツのLinkedInへ飛ぶバッジが作成できます。
作成例
こんな感じになりました!

最後に
Twitterには、ほかにも様々な人が作った格好いいプロフィールが載っていました。一部を共有しておきます。これらを参考にして、さらにこだわったプロフィールを作るのも楽しいかもしれません。
This post (especially in the comments) highlights some incredibly imaginative and creative @github profile READMEs 💚 https://t.co/6aCrx0us5b pic.twitter.com/FmuHmxLr4V
— Lee Reilly (@leereilly) July 27, 2020
updated #github profile #README
looking for more suggestions!https://t.co/CoOQuguHVc pic.twitter.com/B3DgFFteZs— Nirmal silwal (@silwal_nirmal) July 27, 2020
I embedded a @Spotify Now Playing widget in my @github profile README!
It's an SVG rendered on the fly via @vercel serverless function, included in the README via <img> tag.
Supremely over-engineered, but I discovered lots of fun hacks in the process.https://t.co/Z8TBE9WxRy pic.twitter.com/wdKw0maPKp
— Nate Moore (@n_moore) July 12, 2020
以上.
- 日本語版のREADMEやQiitaの記事がありました。 ↩





コメント