
1. やりたいこと
2019年5月1日、チャンピオンズリーグ準決勝のリバプール戦において、メッシがクラブ通算600ゴールを達成しました。これを記念して、前回はメッシのクラブにおける全得点データをスクレイピングにより取得しました。

今回はそのデータを可視化していきます。可視化には、Googleが提供するBigQueryとData Portalを使います。
2. 予備知識の復習
Data Portal
Googleが提供するSaaS型のBIツールです。昔はDataStudioという名前だったみたいです。
BigQueryやGoogle Analytics、Google Search Console、Googleスプレッドシートなどの他のGoogleサービスに蓄積したデータを可視化するのに利用できます。
UIが直感的でわかりやすい上に、商用利用でも無償(2019年5月現在)なのも嬉しいですね。

BigQuery
データウェアハウスのクラウドサービスであり、AWSで言う所のAthenaだと思います。BigQueryに蓄積したデータは、Googleが提供する各種ツールやAPIと親和性が高く、簡単に連携できるのが魅力です。分析自体も、SQLライクなクエリーを用いて、高速に実行できます。

GCPでもっとも有名なサービスと言っても過言ではないと思います。
3. やってみる
BigQueryへの読み込み
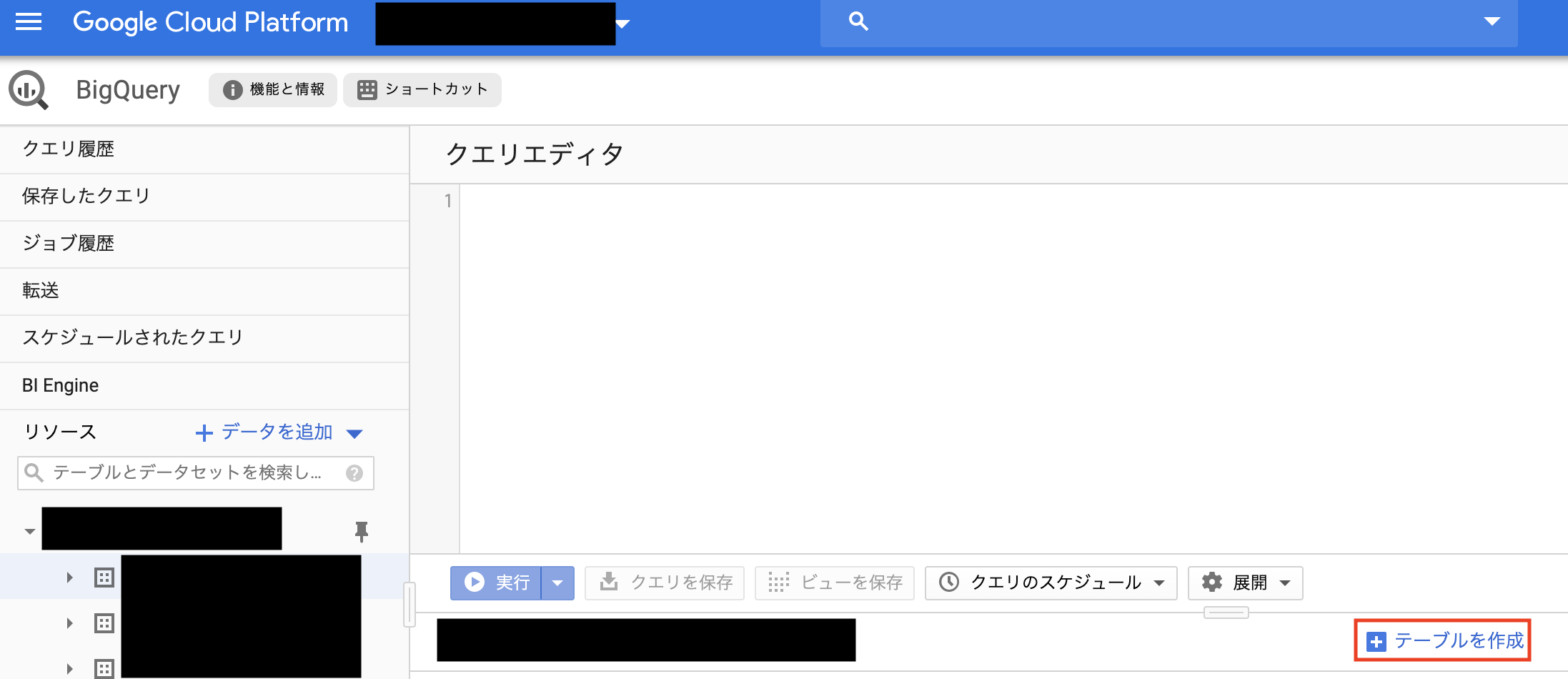
BigQueryへCSVデータを読み込みます。GCPのWebコンソールからGUIでアップロードするのがもっとも簡単です。今回は手動でデータを読み込みましたが、以前の記事では、Cloud Storageへ一旦CSVを格納し、Cloud Functionsによって自動でBigQueryに読み込む方法を検討しました。興味があれば、ご覧ください。

GUIの画面はこんな感じです。

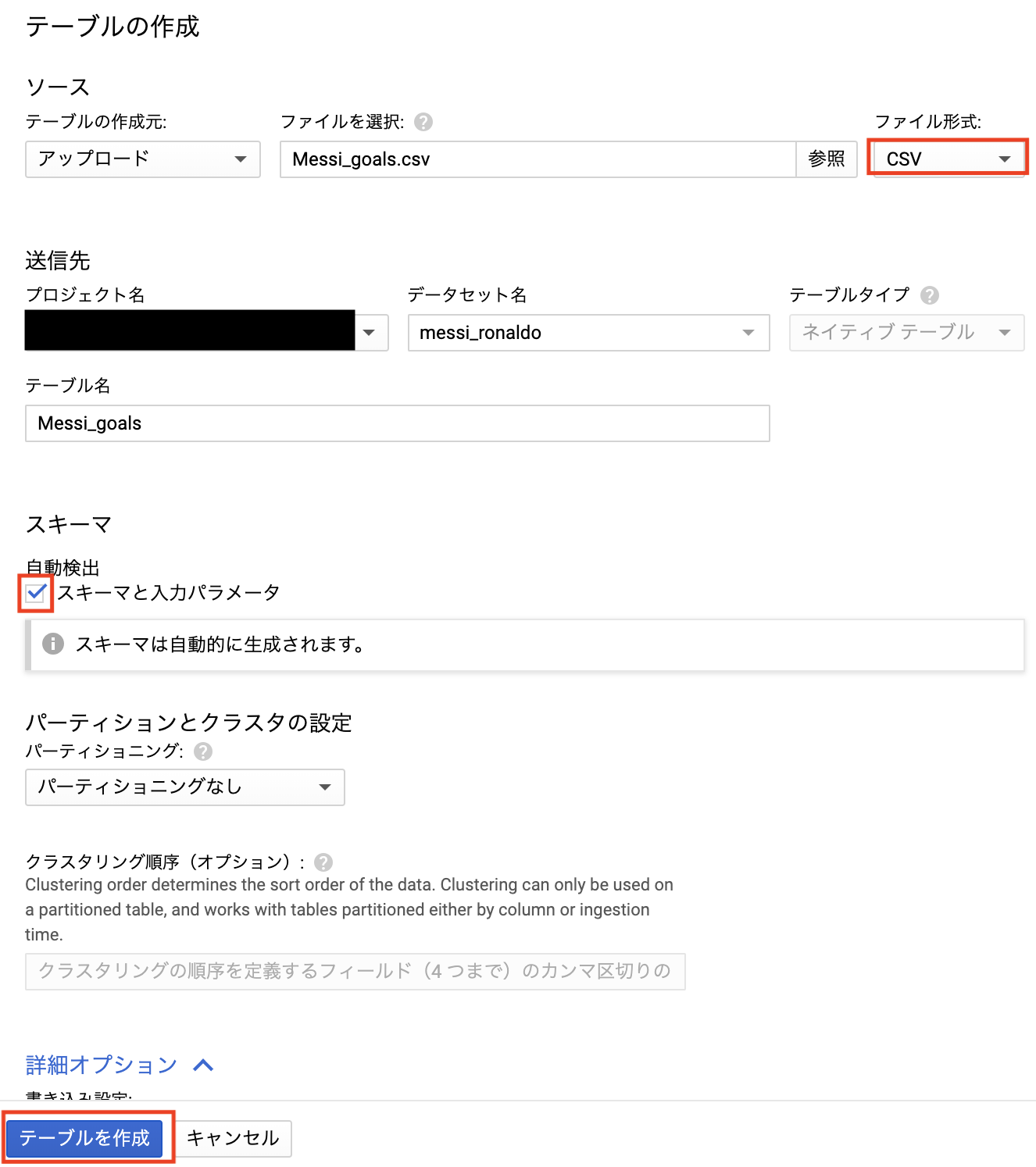
下記のように、アップロードするファイルや各種情報を入力し、テーブルを作成します。

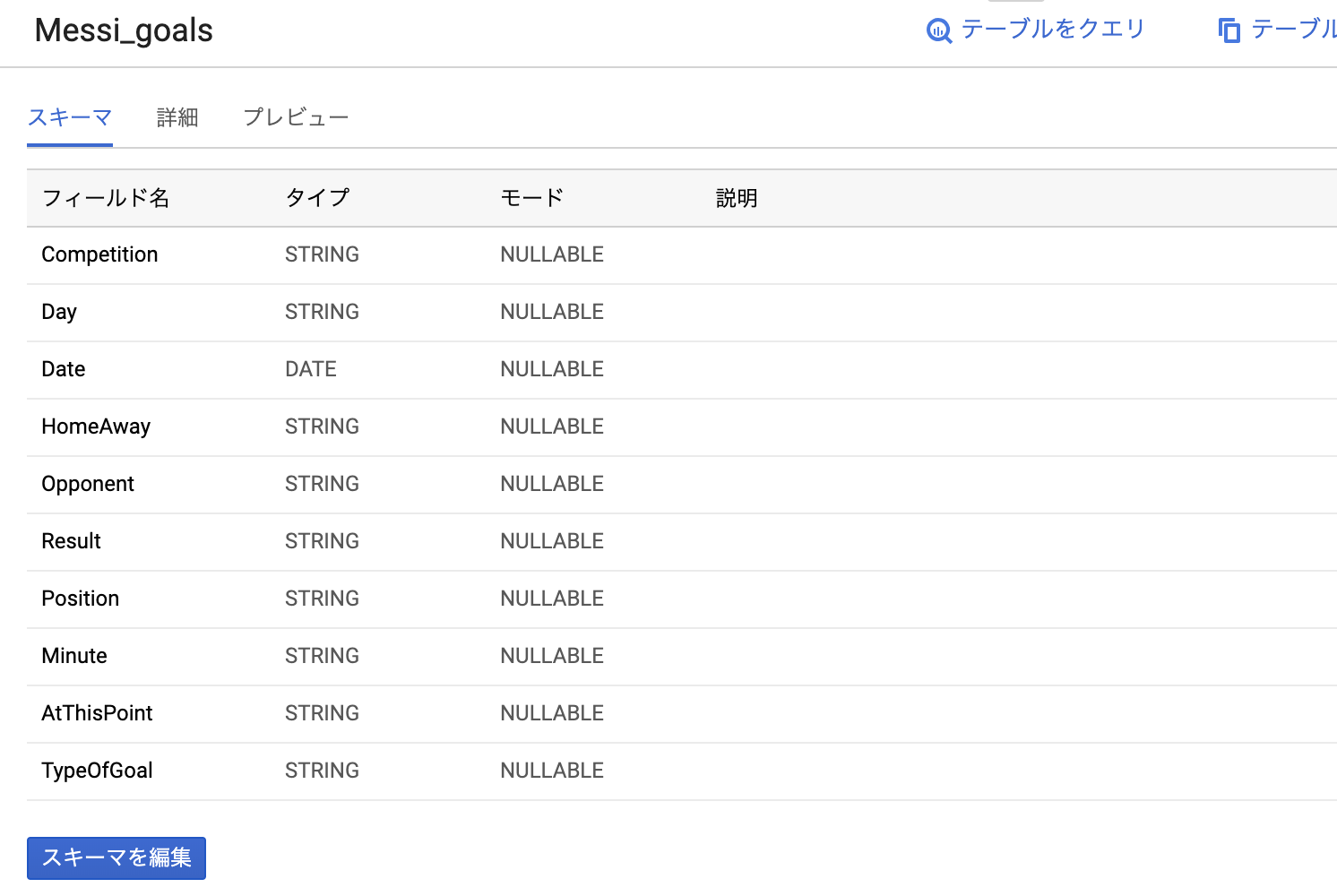
アップロードしたCSVにより作成したテーブルがこちらです。プレビューも表示できます。メッシがこちらで、

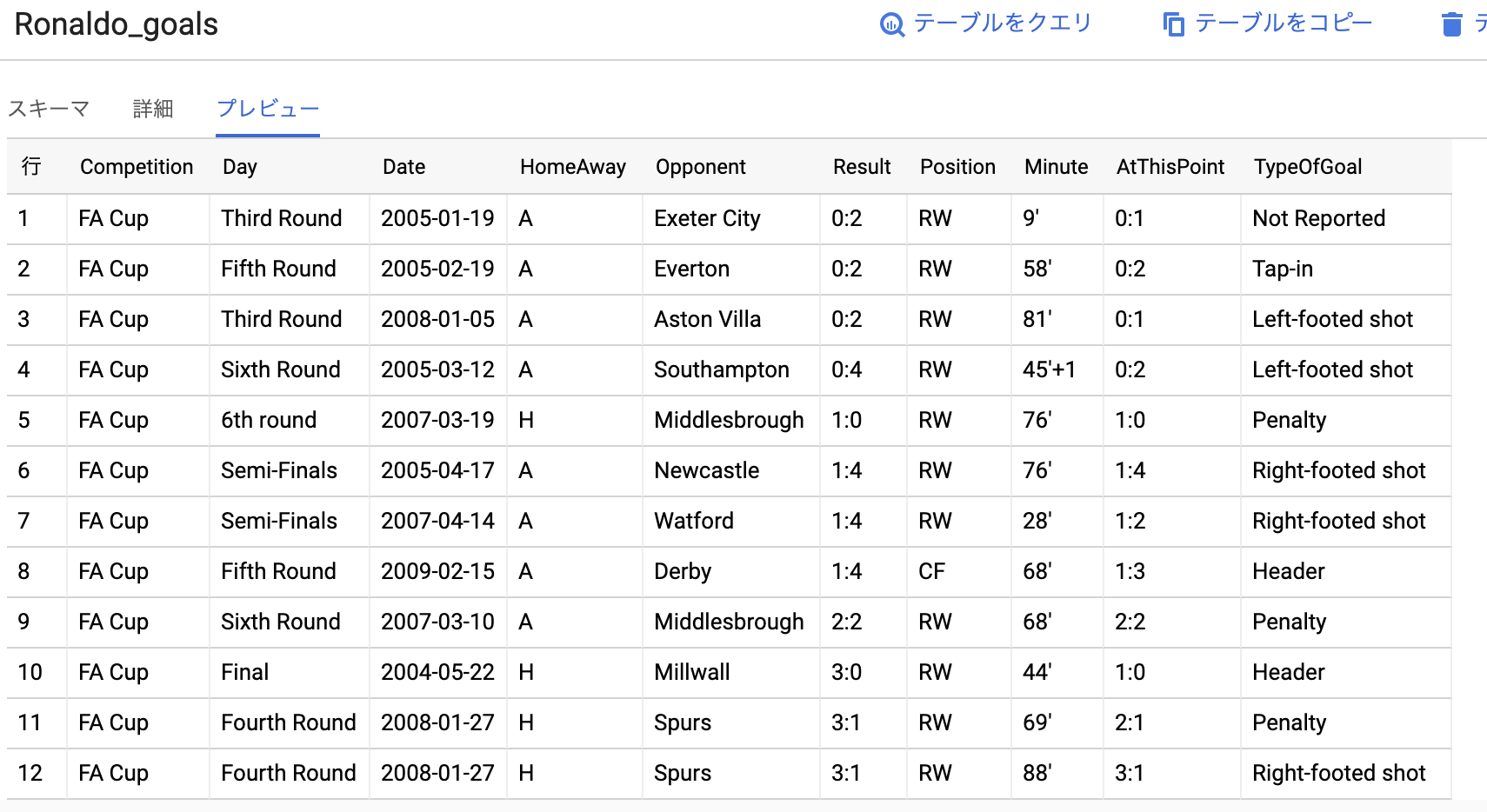
ロナウドがこちらです。

カラムの選択
読み込んだデータのカラムと説明は、以下の通りです。
| # | カラム | 説明 |
|---|---|---|
| 1 | Competition | 大会名 |
| 2 | Day | リーグ戦の場合、第何節か。カップ戦の場合、どのラウンドか |
| 3 | Date | 日付(YYYY-MM-DD) |
| 4 | HomeAway | ホーム(H)か、アウェイ(A)か |
| 5 | Opponent | 対戦相手 |
| 6 | Result | 対戦結果 |
| 7 | Position | 出場したポジション |
| 8 | Munite | 何分に得点したか(サッカーなので90分+アディショナルタイムまで) |
| 9 | AtThisPoint | 得点した時の試合状況 |
| 10 | TypeOfGoal | どんな種類のゴールか。左足とかヘディングとか |
全てのカラムを使いません。SELECT文で必要なカラムのデータのみを利用します。
BigQueryでデータを利用する際も、SELECT * FROM Tableとすることは、推奨されません。BigQuery特有の課金体系により、全カラムをSELECTすると、無駄に料金が発生するからです。「BigQuery コスト最適化」等でググれば、いろいろ情報が得られると思います。

特に本番に適用する時は、注意したいところです。
Data Portalで可視化
ここから、Data Portalを使っていきます。Googleアカウントを持っていれば無償で使えるはずです。
新規レポート作成
まずはm新規レポートを作成します。
- 白紙のレポートを選択
白紙のページが作成されます。これを編集していきます。

-
タイトルを「Lionel Messi v.s. Cristiano Ronaldo」に編集
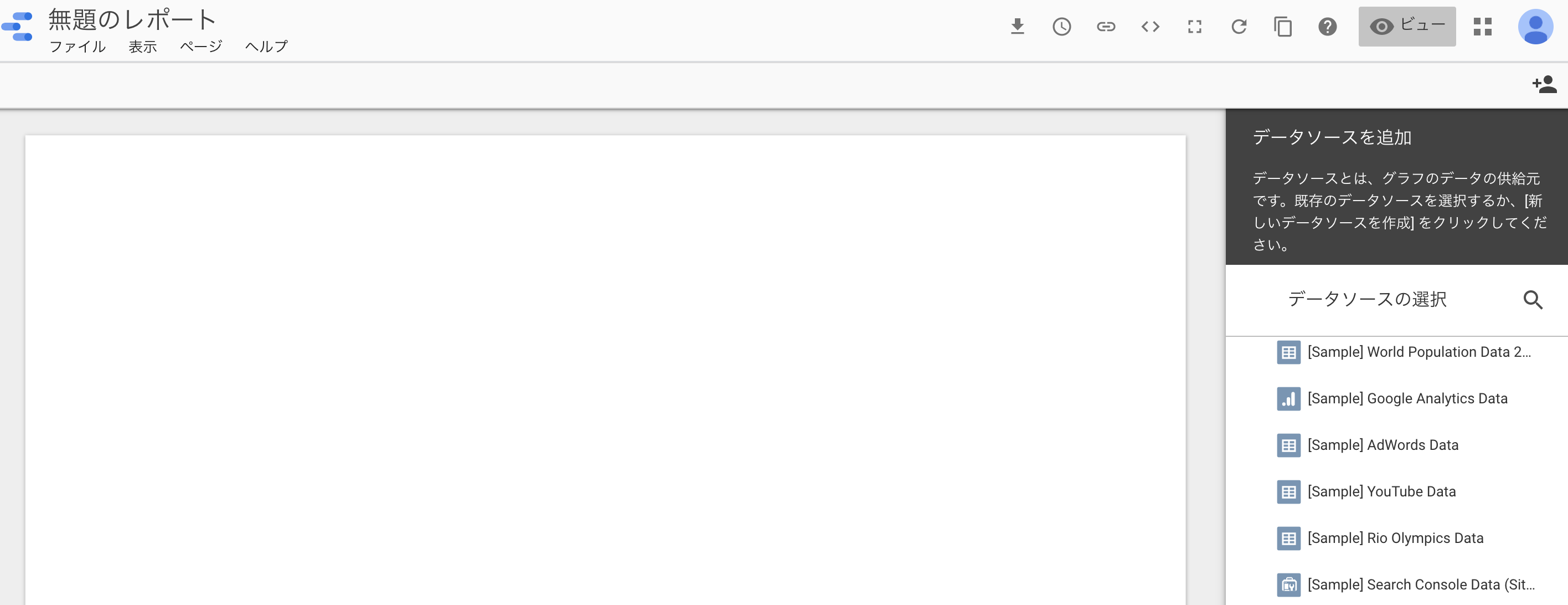
データソースの追加
BigQueryのデータを、データソースとして読み込みます。
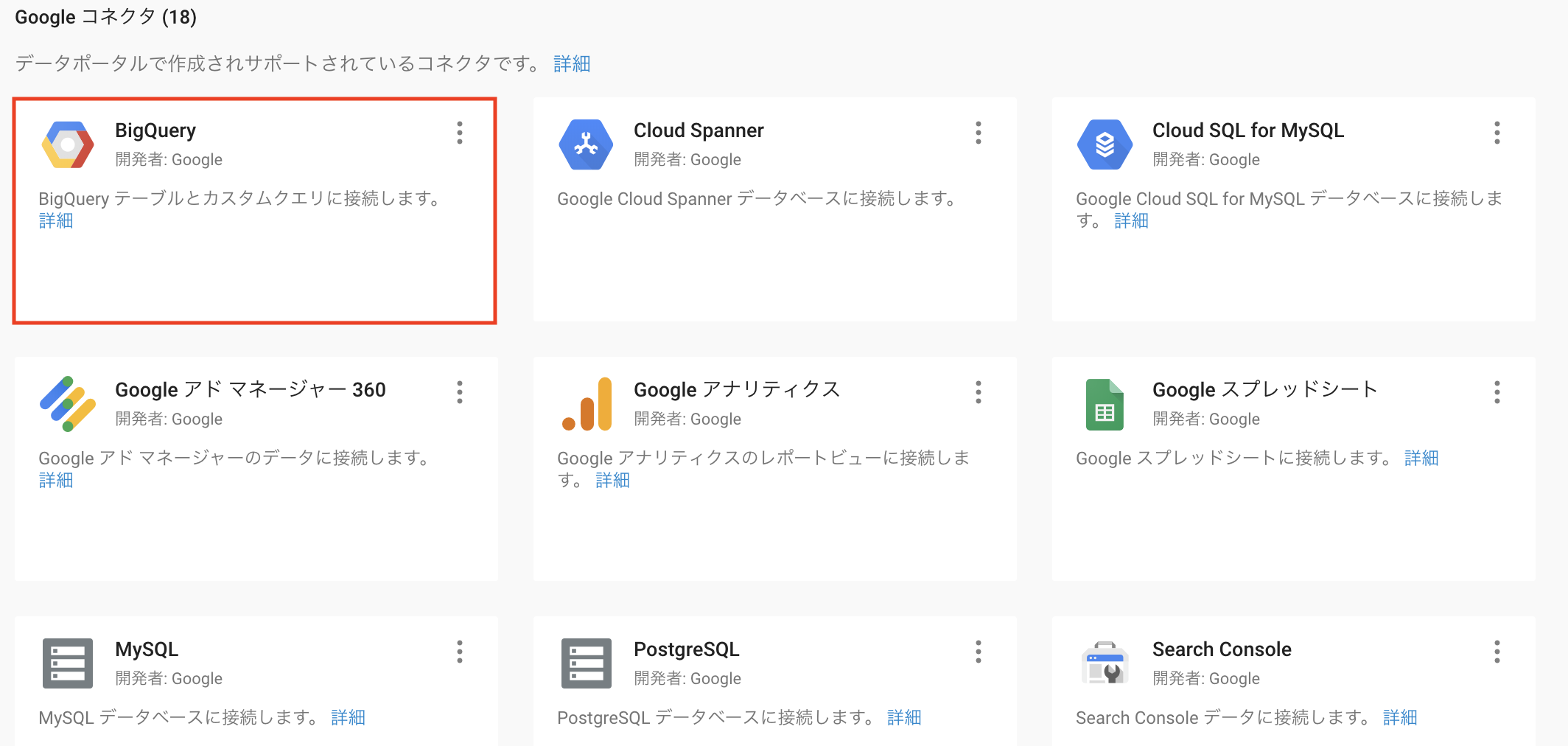
- Googleコネクタから、BigQueryを選択

-
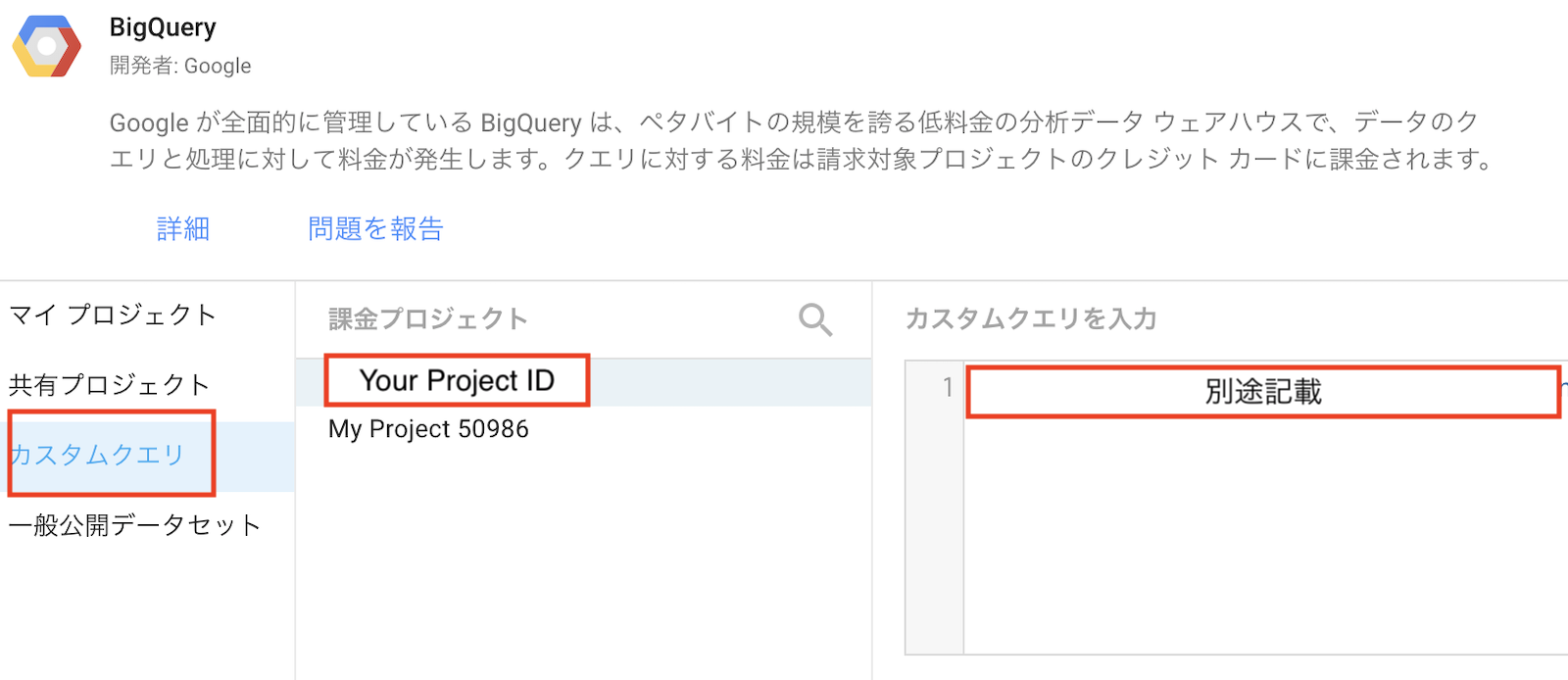
カスタムクエリを入力
カスタムクエリと、データをアップロードしたプロジェクトを選択し、クエリを記述します。
[プロジェクトID].[データセットID].[テーブルID]から、必要なカラムを抽出します。また、行番号もGoalNumberとして取り出します。
 12345SELECTROW_NUMBER() OVER() AS GoalNumber,Date, TypeOfGoal, Competition, Opponent, ResultFROM `[YOUR PROJECT].[YOUR DATASET].Messi_goals`
12345SELECTROW_NUMBER() OVER() AS GoalNumber,Date, TypeOfGoal, Competition, Opponent, ResultFROM `[YOUR PROJECT].[YOUR DATASET].Messi_goals`- ちなみに、デフォルトでは12時間おきにクエリを実行しデータを更新しようとします。そのため、BigQueryの課金は発生しますので、ご注意ください。
- [接続]をクリック
- 各インデックスを適切に設定して、[レポートに追加]をクリック
データの型などが適切に読み込まれていることを確認し、レポートに追加します。
これで、BigQueryに実行したクエリの結果を、データソースとして利用できるようになりました。
グラフの追加
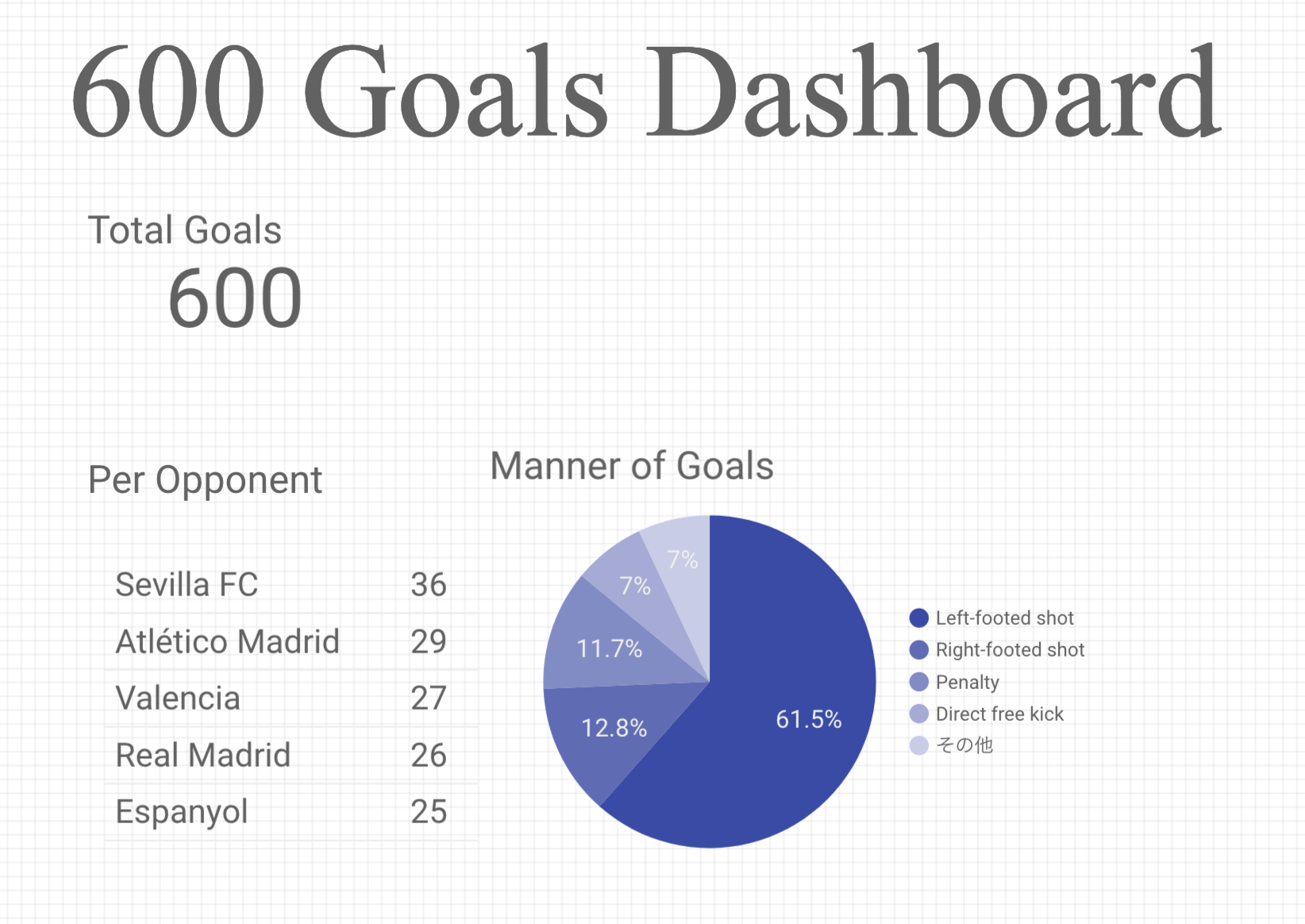
先ほど追加したデータソースを可視化するには、[グラフの追加]を行います。試しに、スコアカードと表、円グラフを追加してみます。
時系列データでグラフを書きたかったのですが、データの収集および集計が甘く、今回は実現できませんでした。

テキストや画像の追加
あとは好みですが、見やすくテキストや画像を編集します。適当に写真を集めて貼った結果がこちら。(ごちゃごちゃしてしまった…)

ついでに、ロナウド版も作りました。

(昔の写真しかなかった…)
レポートの共有
Data Portalの特長の1つとして、共有が容易であることが挙げられます。今回作ったレポートも、メンバー間やパブリックに共有できます。ここをクリックすることで設定できます。また、今回はやりませんが、メール配信をスケジューリングすることもできるようです。

共有したレポートを任意のWebページに埋め込むこともできます。次の2通りの方法があるようです。用途によって使い分けましょう。
- コードを埋め込み
自動生成されるコードをコピペして、HTMLのiframeで埋め込みます。そのうち消すと思いますが、試しに埋め込んでみます。スマホで見ると表示が崩れるかもしれません。
- URLで埋め込み
自動生成されるURLをコピペして埋め込みます。
最後に
適切なデータさえ用意できれば、Google AdsenseやAnalyticsのようなダッシュボードが手軽に作成できました。有償のBIツールを導入する前に、とりあえずレポートを作ってみてチームで共有すると言った用途にも使えそうです。
Data Portal自体は無償で利用できて便利ですが、BigQueryにデータを置き、クエリを実行するのにはお金がかかるので注意が必要です。
以上.



コメント