
Markdownというものを知ったので、メモしておきます。
HTMLより簡単に書け、HTMLへの変換もできるため身に付けておきたいです。
1. Markdownとは?
| Markdown(マークダウン)は、文書を記述するための軽量マークアップ言語のひとつである。[Wikipedia] |
マークダウンとは、マークアップ言語のひとつです。(?)
日本語でお願いします状態なので、マークアップ言語についても書きます。
| マークアップ言語(マークアップげんご、英: markup language)は、組版指定に使われる言語と言える。視覚表現や文章構造などを記述するための形式言語である。テキストファイルであることが多いが、バイナリデータによる形式もある。[Wikipedia] |
マークアップ言語として有名なのがHTMLやTeXなどで、
これらを使うときれいな文書は書くことができます。
しかし、タグを書いたりするのがとてもめんどくさいですよね。
大学ではTeX使ったし、ブログの記事を書くのにHTMLも使いますが確かにめんどくさいです。そんなのときに便利なのが、Markdownです。
2. Markdownの文法
本章は、↓あたりの記事を参考にして、基本的な文法のみ書いていきます。
[Qiita] Markdown記法 チートシート
(※Qiitaの記事も、Markdownで書かれています)
2.1. 見出し
HTMLでは、h1タグやh2タグを使うと見出しになりますよね。
Markdownでは、「# 文字列」と書きます。
|
1 2 3 |
# これはh1タグです ## これはh2タグです ### これはh3タグです |
2.2. 強調表現
アスタリスク( * )で文字列を囲むと、強調表現ができます。アスタリスクの数によって、表現が変わります。
|
1 2 |
*これは、emタグです* **これは、strongタグです** |
2.3. リスト
文字列の前に、アスタリスク( * )を使うと、リストを表現できます。箇条書きでメモ取りたいときは、これを使いましょう。
|
1 2 3 |
* リスト1行目 * リスト2行目 * リスト3行目 |
2.4. コード挿入
コードを挿入するときは、backtick( ` )を3つ使いましょう。例えば、以下のように書いてください。
|
1 2 3 4 5 |
```Python # 以下にコードを挿入します。 def function(x): return x ``` |
3. Markdownを試す方法
みんな大好き”Visual Studio Code”に、Markdownの拡張機能を入れて試してみます。
VS Codeは以下からインストールしてください。

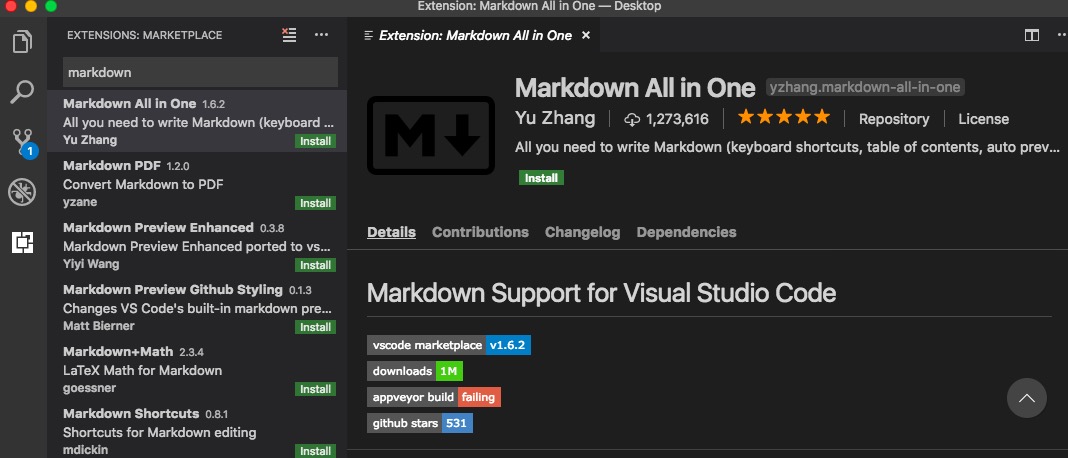
3.1. 拡張機能をインストール
EXTENSIONSから、Markdownで検索します。
今回は、「Markdown All in One」という拡張機能をインストールします。
なお、他の拡張機能を使えば、Markdownをpdfに変換することもできます

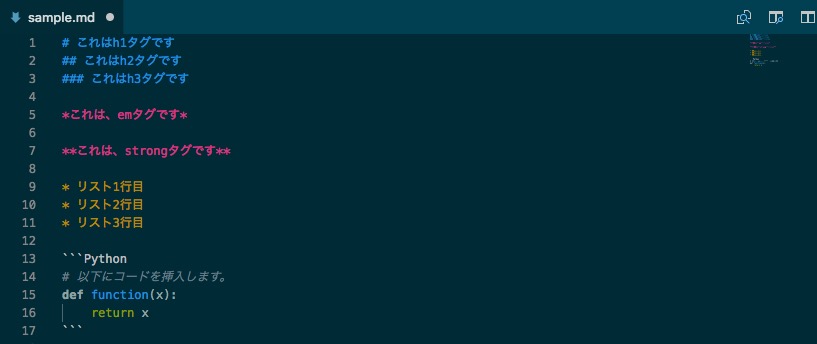
3.2. サンプルファイル(.md)を作成
新しいファイルを作成し、sample.mdという名前で保存します。
ファイルには、2章で紹介した内容を書きました。

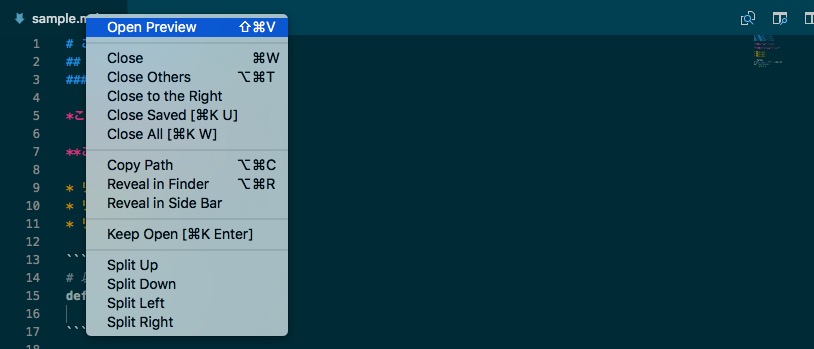
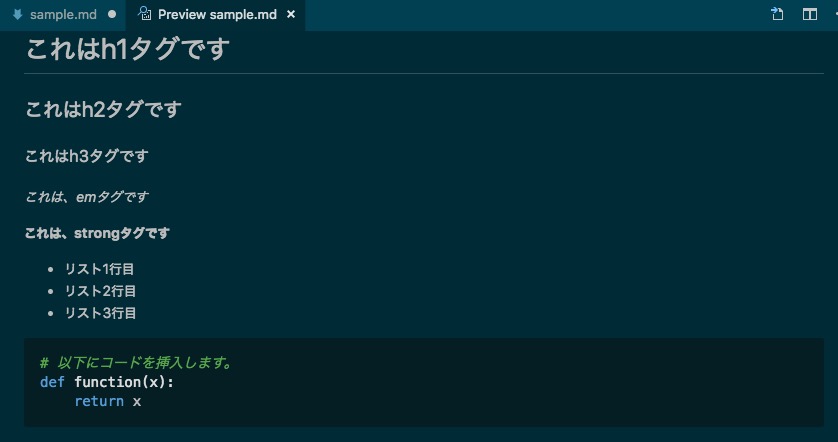
3.3. サンプルファイルのプレビュー表示
VSCodeにおいて、先ほどのファイルのタブを右クリックしてください。
「Open Preview」という選択肢が出てくるので、これを選択します。

選択すると、新しいタブにプレビューが表示されます。

3.4. HTMLファイルに変換
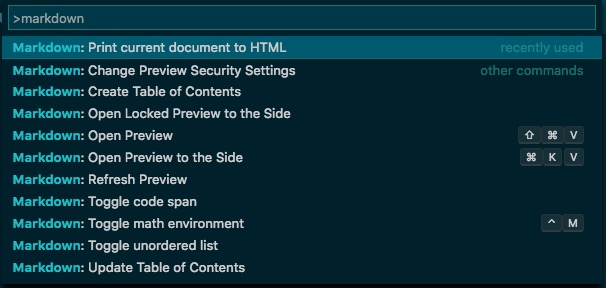
VSCodeで[Command+Shift+p]を押すと、コマンドパレットが表示されます。
「>markdown」と打ち込み、「Print current document to HTML」を選択します。

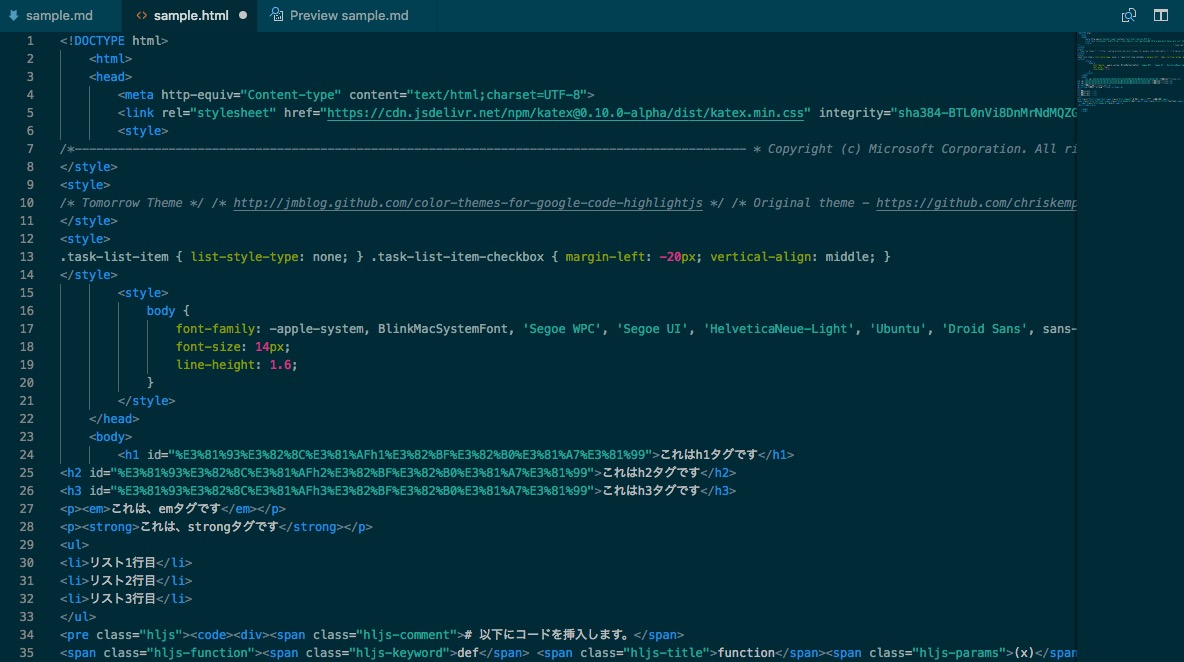
すると、sample.htmlが作成されました!中身はだいたいこんな感じ。

4. Markdownを使った感想
簡単な文書であれば、HTMLを頑張って書くまでもありません。
VSCodeでも簡単に書くことができ、夢が広がりますね。
明日から、Markdownでメモ取ります(予定)
以上
#他のおすすめ記事
https://nishipy.com/archives/129
https://nishipy.com/archives/97


コメント