はじめに
近ごろ仕事で、コンテナをデプロイするデモを実施することが多くなってきました。それなりにグラフィカルな方がわかりやすいけど、構築が簡単な方が嬉しいなあと思っていました。そうして小一時間考えてみたのですが、MkDocsしか思い浮かばなかったので、今回はMkDocsが気軽に使えるコンテナイメージを作ってみます。
MkDocsとは
MkDocsは、みんな大好きMarkdownで文書を書き、みんな大好きYAMLで設定を書けば、静的なサイトを生成してくれるPython製のソフトウェアです。ドキュメントはこちら。
MkDocsをコンテナで利用する
既存のコンテナイメージを使う
軽くググってみたところ、既存のコンテナイメージを使っている方がほとんどでした。特に理由がない場合、素直にこれを使うのがいいと思います。
自分のコンテナイメージをビルドして使う
今回は久々にDockerfileを書きたくなったので、自分でコンテナイメージをビルドからやっていこうと思います。以下で紹介するファイルは、以下のGitHubリポジトリに置いてあります。適宜参照ください。
テスト用の文書作成
テストなどで便利そうなので、予めコンテナイメージ内に文書を入れておくことにしました。ディレクトリは以下のようになっており、mkdocsを使う時のお馴染みの構成です。前述の通り、MarkdownとYAMLで書きます。
|
1 2 3 4 5 6 7 8 |
$ tree mkdocsdir/ mkdocsdir/ |-- docs | |-- about.md | `-- index.md `-- mkdocs.yml 1 directory, 3 files |
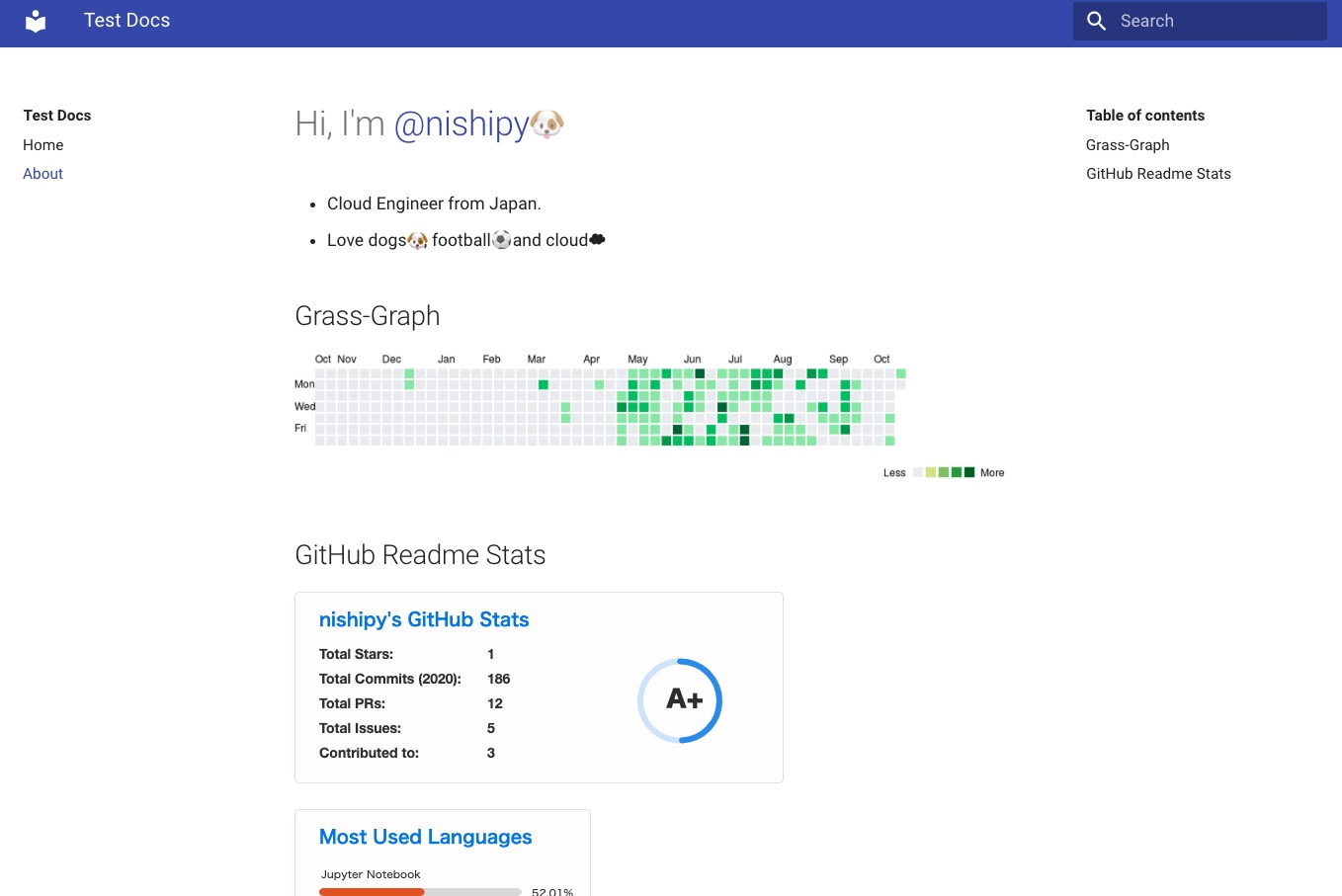
たったこれだけの設定で、以下のようなページが作れます。

ちなみにこのページは、GitHubのプロフィールを格好よくしたときに作ったMarkdownを使いまわしています。

Dockerfile作成
できるだけ軽量にするために、alpineのイメージをベースに作りました。MkDocsはpipでインストールできるので、とても楽ですね。
自明ですが、COPYのところで先ほど作ったテスト用の文書をコンテナ内に入れています。
コンテナイメージのビルドとコンテナ作成
この辺は、READMEに書いておきました。お馴染みのコマンドを打つだけです。
|
1 2 |
$ docker build . -t mkdocs $ docker run --name mkdocs -d -p 8000:8000 mkdocs |
nisipyのプロフィール以外の文書を表示させたい場合は、-vオプションでマウントしてください。
|
1 |
$ docker run --name mkdocs -d -p 8000:8000 -v $(pwd)/your-mkdocs-dir/:/workdir/ mkdocs |
ブラウザなどから、http://localhost:8000/にアクセスすれば、静的サイトにアクセスできるはずです。
さいごに
とても簡単に、楽しく、それっぽい静的サイトを構築することができました。コンテナ技術の開発者とMkDocsの開発者の方に足を向けて寝られません。
なお今回ビルドしたコンテナイメージは、GitHub Actionsを使ってDocker Hubにアップロードされるように設定しています。すぐ使いたい方は、こちらからPullしてみてください。
以上。



コメント